Best 20 Responsive CSS Frameworks For Web Design in 2017
Released - August 4th, 2016

In this post, we are going to discuss the features and usability of the best 20 CSS frameworks designers most use in 2017 for web design projects. Most of these frameworks are free to use and can be downloaded from their respective websites, where their functionality and features are also documented and explained in depth. Before we dig into these popular responsive CSS frameworks, we will also talk about the importance of using frameworks to craft your website template or to design your complete website as well as other applications and materials.
The use of a CSS framework in Website and other design projects can benefit the designer in multiple ways. The most common attitudes about CSS frameworks are – they are generally time-effective, standard, valid and bug-free design modules that can allow the community using them to understand and deal with one another’s projects for further development. The experts basically come up with the following particular features that an ideal framework offers to benefit the users.
Here we have gathered a collection of best 20 CSS frameworks out of hundreds of others available out there throughout the internet. These frameworks are which interest the web designers and developers the most. A few of these are extremely popular and widely used in the web development industry.
Our EcologyTheme design experts suggest these responsive design frameworks, primarily, upon their practical experience of using a few of them as well as with some online research and study. However, they sorted and ordered them here according to their own preferences.
So here we go. Check out these CSS frameworks and find out the ones that best suit your purpose-
1/20 Best Responsive CSS Frameworks – BOOTSTRAP
Bootstrap is one of the most popular and widely known CSS frameworks. It is best acknowledged for its responsive design features.

2/20 Best Responsive CSS Frameworks – FOUNDATION
Another best front-end framework for designing device responsive web pages, emails, applications and other materials. It is claimed to be the most advanced CSS framework in the web industry and widely used especially by the popular brands.

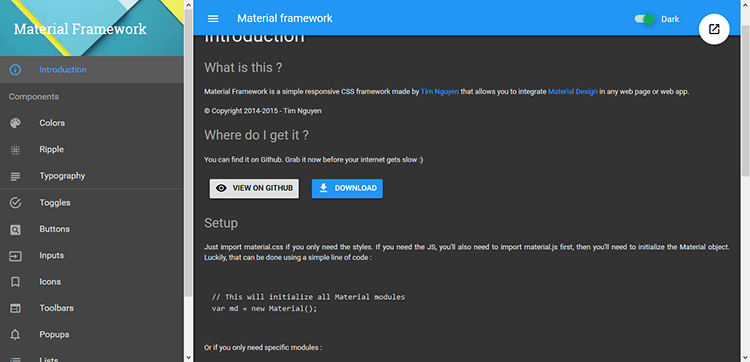
3/20 Best Responsive CSS Frameworks – MATERIAL FRAMEWORK
A simple CSS framework offering responsive features to the material designs, which can be incorporated into webpages and other online applications.

4/20 Best Responsive CSS Frameworks – HTML5 BOILERPLATE
HTML5 Boilerplate comes with features for designing mobile-responsive web applications and websites. The framework further includes tools like optimized Google Analytics, Placeholders along with other UI elements.

5/20 Best Responsive CSS Frameworks – SEMANTIC UI
Creating responsive layouts for web pages and apps is said to be made more semantic than ever in terms of coding User Interface with Semantic UI.

6/20 Best Responsive CSS Frameworks – MATERIALIZE
Utilizing and incorporating elements and principles from Material Design, Materialize offers utilities for responsive design as well as some additional features to simplify the works for developers, and thus provide a unified experience for the users.

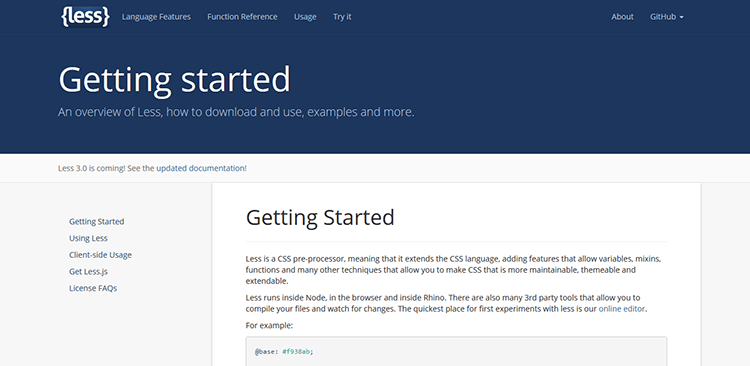
7/20 Best Responsive CSS Frameworks – LESS FRAMEWORK
LESS is considered the pioneer in the trend of responsive design. The framework stands out different to some extent in its features, especially providing a set of particular comments to expand corresponding CSS codes.

8/20 Best Responsive CSS Frameworks – UIKIT
UIKit is more of a JQuery/JavaScript framework than CSS which allows the designers to craft front-end interfaces for their apps and web pages.

9/20 Best Responsive CSS Frameworks – HTML KICKSTART
Light-weight framework for designing elements for websites powered by HTML5, CSS and JavaScript.

10/20 Best Responsive CSS Frameworks – SIMPLE
Minimal, lightweight CSS framework built with SASS or SCSS meant for designing clean and flat web pages. Its 5kb sized minimized version allows designers to kick-start their projects from a clean scratch.

11/20 Best Responsive CSS Frameworks – SKELETON
Skeleton is another light-weight responsive CSS boilerplate for designers to start their project with, offering them with a simple customizable grid for responsive development.

12/20 Best Responsive CSS Frameworks – METRO UI
The front-end CSS framework is inspired by Windows Metro Style for designing user interface for websites and apps. Metro UI CSS builds on LESS and offers everything from styles, layouts, grids, typography to built-in icons and components – all in Metro Style.

13/20 Best Responsive CSS Frameworks – BLUEPRINT
Modern responsive CSS framework having the useful features of grid, typography, UI elements, essential plugins etc. Blueprint also includes a CSS file for printing.

14/20 Best Responsive CSS Frameworks – 960 GRID SYSTEM
960 Grid System is another popular CSS framework that comes with a grid based on the common container width of 960px. The framework additionally offers templates and other resources for graphic UI design tools.

15/20 Best Responsive CSS Frameworks – PURE
Being extremely tiny in file size, this lightweight CSS framework provides the common layout and UI components for responsive front-ends so that the designers can write their own application styles on top of it.

16/20 Best Responsive CSS Frameworks – RESPONSIVE GRID SYSTEM
Although not framework in nature, Responsive Grid System provides resources for quickly designing responsive websites. In fact, they offer layouts for different pages of a website, as well as utilize a grid generator to serve such kind of purpose.

17/20 Best Responsive CSS Frameworks – SCHEMA
Schema is another responsive front-end modular framework for a quick crafting of responsive web page interfaces.

18/20 Best Responsive CSS Frameworks – MODEST GRID
A lightweight, easy-to-customize front-end design responsive grid framework for web designers to jump-start their projects.

19/20 Best Responsive CSS Frameworks – ESSENCE
CSS framework with huge range of UI components. Besides, Essence Core Package offers several additional components important for designing the materials and web pages.

20/20 Best Responsive CSS Frameworks – BASEGUIDE
Yet another CSS framework for designers to prototype their websites and apps projects. The framework builds on SASS preprocessor.

So these were the best 20 Responsive CSS Frameworks for web design that the EcologyTheme design professionals recommend using in your development projects. Hope you enjoyed the post.
Are you interested in responsive website templates designed with Bootstrap CSS Framework? You can explore our free and premium products in EcologyTheme designed exclusively with Bootstrap.