Top 10 Image Placeholder Services
Released - June 22nd, 2016

Today we are going to discuss on top 10 image placeholder services available free throughout the internet. The use of placeholders for images is getting popular as time goes by among the website designers. Thus the traditional way of reproducing images in websites (collecting stock images and having them cropped to right dimension with the help of some designing tool like Photoshop and then uploading and linking the concerned image in the HTML script) is losing its popularity, especially because of its long and complex process.
Using demo images in a new website with placeholder services is pretty easy and quick. You just have to use a URL of your favorite placeholder website – URL that consists of the desired dimension you want the image to reproduce in your own website. However syntax for typing the URL may vary among different placeholder services as to determine image dimension. Two most common syntaxes are www.placeholderwebsite.com/width/height and www.placeholderwebsite.com/width×height. There are other syntaxes based on the needs and requirements.
If you haven’t been using any image placeholder services yet you can try the following services and decide which one suits best for your web designing projects. Below are the Top 10 image placeholder services that we ordered with no specific preferences, yet you can surf through them and find out your favorite one.
Placehold.it is one of the most simple placeholder services. Designers can use this image placeholder service for quick and efficient display of the image. Although placehold.it uses solid color images instead of photos, the fact might seem more convenient to some designers.

How to use: the image dimension in placehold.it is typed in the traditional way (width x height)
>To use a image with a width of 350px and a height of 150px in your project, you have to place the following html image tag in your source file- <img src="http://placehold.it/350x150"> >To have the image with some specific colors the image tag should look like- <img src="http://placehold.it/350x150/292929/e3e3e3"> >To have some text on the image - <img src="http://placehold.it/350x150&text=Here goes the image caption or the title"> >To have the image in some specific format, just add the image type after the dimension- <img src="http://placehold.it/350x150.png&text= Here goes the image caption or the title"> <img src="http://placehold.it/350x150.gif&text= Here goes the image caption or the title"> <img src="http://placehold.it/350x150.jpg&text= Here goes the image caption or the title">
Unsplash.it is another placeholder service which is driven by the favourite stock image website Unsplash.com. The placeholder service comes with the whole stock of Unsplash images to use in your designing projects.

How to use: Unspash.it comes with several options while choosing how to use a image in the project. Generally the HTML image tag is constituted with unsplash.it url followed by the image width and height separated by slash.
>To use a image with a width of 200px and a height of 300px- <img src="http://unsplash.it/200/300"> >To get a square image with a side of 200px- <img src="http://unsplash.it/200"> >To get a random image append the url end with ?random- <img src="http://unsplash.it/200/300/?random"> >To grayscale an image add /g/ path in the image url <img src="http://unsplash.it/g/200/300"> >To get a list of url use /list endpoint <img src="http://unsplash.it/list"> >To get a specific image append ?image to the end of the url. <img src="http://unsplash.it/200/300/?image=0"> A list of all unspash images can be found at https://unsplash.it/images >To get a blurred image- <img src="http://unsplash.it/200/300/?blur"> >To crop an image with gravity style add ?gravity to the end ot the url. Valid values for the gravity are east, west, north, south and center. <img src="http://unsplash.it/200/300/?gravity=east">
Lorempixel, formerly known as LoremPixum, is just another free placeholder image service. The use is as simple as that of other services. There is also a placeholder generator where you can chose the image dimension (width and height as x and y) and select an image category and finally whether you want the image in grayscale or color.
![]()
How to use: LoremPixel might be congruent with Unsplash.it to a great extent in terms of usage.
> To get a random picture of 400 x 200 pixels- <img src="http://lorempixel.com/400/200"> > To get a random gray picture of 400 x 200 pixels – <img src="http://lorempixel.com/g/400/200"> > To get a random picture of the sports category – <img src="http://lorempixel.com/400/200/sports"> > To get picture no. 1/10 from the sports category – <img src="http://lorempixel.com/400/200/sports/1"> > With a custom text on the <strong>random</strong> Picture – <img src="http://lorempixel.com/400/200/sports/Dummy-Text"> > With a custom text on the <strong>selected</strong> Picture – <img src="http://lorempixel.com/400/200/sports/1/Dummy-Text">
Dynamic Dummy Image Generator is one of the most comprehensive color image placeholder services. There are also standard images available for Dummy Image in the Graphic Stock. The generator is developed by Russell Heimlich and left open source under MIT license.

How to use: the usage is as comprehensive and simple as other placeholder services. You can either use the generator or construct a URL to get the desired image for your project.
> To get a picture of 600 x 400 pixels with black background and white foreground (for text etc.) - <img src="http://dummyimage.com/600x300/000/fff”> > To get a square image of 300 x 300 pixels – <img src="http://dummyimage.com/300”> > Custom text is also available in the DummyImage. To use custom text on the image (Note the space becomes +) – <img src=" http://dummyimage.com/200x300&text=dummyimage.com+rocks!”> > To use standard image – <img src="http://dummyimage.com/qvga”> <img src="http://dummyimage.com/skyscraper/f0f/f”> >Image extension is also available. Supported image extensions are .gif, .png and .jpg. The extension can go at at the end of any option in the url – <img src=" http://dummyimage.com/300.png/09f/fff”> <img src=" http://dummyimage.com/300 /09f.png /fff”> <img src=" http://dummyimage.com/300 /09f/fff.png”>
PlaceKitten may be the simplest placeholder service inspired by placehold.it where there are stocks of images of kittens to use in your web design project. You can get a image of kitten just adding the width and height separated by slash after their website url.

How to use: The desired dummy kitten image can be added to your website following the examples below-
<img src=" http://placekitten.com/200/300"> <img src=" http://placekitten.com/g/200/300">
Griddle.it is different to the previous ones regarding the purpose of their uses in your website production. While the above ones deal with the demo images for web projects, griddle.it serves the grid required in the alignment of the element in the web pages.

How to use: the grid for your website layout with vertical bars style can be produced following the syntax below-
http://griddle.it/[total width]-[number of columns]-[gutter size]
For example, to create a 960px grid, with 12 columns and 30px gutter set the URL as the background image on your body element-
body {background: url(http://griddle.it/960-12-30) repeat-y center top;}
The color of the grid can also be changed by adding a parameter after the main URL-
http://griddle.it/960-12-30?color=FF00FF
http://griddle.it/960-12-30?color=f0f
http://griddle.it/960-12-30?color=fuchsia
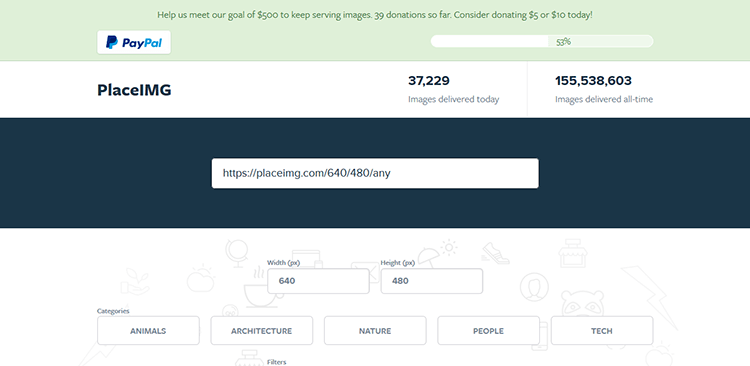
It’s another placeholder service with basically two types of usage- you can either generate an image selecting the width and height and choosing a category from the image generator, or simply use the URL.

How to use: Using the URL for the desired image for you website production project is simple. You have use the following URL syntax-
<img src="https://placeimg.com/width/height/category"> For example, to get an image with 640px width and 480px height from any category- <img src="https://placeimg.com/640/480/any">
PlaceBear is inspired by the simple placeholder service PlaceKitten and holds the stocks of images of Bears in this case. Here also you can get an image of Bear by just putting the width and height separated by slash after the website URL.

How to use: The dummy Bear image can be reproduced to your website design project following the examples below-
<img src="http://placebear.com/200/300"> <img src="http://placebear.com/g/200/300"> Image extension .jpg can also be added to the end of the URL if needed.
IpsumImage is a placeholder image generator by Google Services which intend to help design the initial layouts for websites. Inspired by DummyImage the placeholder is inspired by DummyImage.

How to use: Along with image dimension ImsumImage also support image type, background and foreground color, text and font size. Image type is .png by default.
1) To get a picture of 140 x 100 pixels - <img src="https://ipsumimage.appspot.com/140x100" /> 2) To get a picture of 600 x 400 pixels with background color #ff7700 <img src="https://ipsumimage.appspot.com/140x100, ff7700" /> 3) To get a square image of 300 x 300 pixels – <img src="https://ipsumimage.appspot.com/300" /> 4) To use custom text on the dummy imag3 (Note the space becomes +) – <img src="https://ipsumimage.appspot.com/140x100?l=IpsumImage|Hosted+on+GAE" /> 5) To use font color– <img src="https://ipsumimage.appspot.com/140x100?f=ff7700" /> 6) To use font size– <img src="https://ipsumimage.appspot.com/140x100?s=30" />
P-Hold comes with galleries of Flickr images with CC license.

How to use: P-hold supports image width and height, categories, images from specific users, filtering with gray, blur etc., advertising and many more options. The URL is to be constructed following the designed keyword syntaxes by P-Hold. Some examples are given below-
<img src="p-hold.com/200/300" /> <img src="p-hold.com/200/" /> <img src="p-hold.com/sheep/200/" /> <img src="p-hold.com/200/blur" /> <img src="p-hold.com u/elmofoto/200" />
There are plenty of other placeholder services out there. Most of them are simple and easy to use; still there are some with advanced functionalities and usage. However, you can browse through these service providers, and choose and get acquainted with two or three to use for your own web design projects.
Comments are closed.
Thanks for the post